I'm here! ISTE is my bucket filler. For the last three years, it has helped me build relationships, engage in great learning, and surround myself with positive energy.
My plan was to microblog...and well...you know the saying...the best-laid plans of mice and men. Yesterday (what I call Day -1) was jam-packed - and I didn't pull out my laptop once. I did post on Instagram though - so check that out.
That said, I did see some great things and connect with some great people. Here are some highlights:
ISTE Ignites - They were all great but I particularly enjoyed Jen Casa-Todd and Henry Turner. Jen spoke about ensuring students have voice and the importance of adult mentorship. Henry spoke about how he turned an incident of hate into a learning opportunity to empower students.
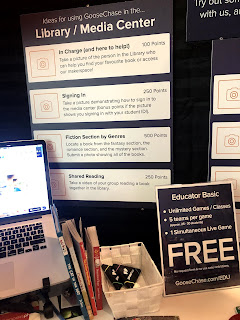
GooseChase EDU - I have heard of GooseChase but have never used it. It is a platform that helps create education scavenger hunts. I am part of a GooseChase now and it is a lot of fun. I learned that they are a Canadian company!!
Lunch at the park - Self-care is important - and so Lisa Bettencourt and I headed out to Dilworth park for great food and phenomenal live entertainment. The best part was the connection - Lisa and I got to chat away from the hustle of the conference and She told me all about a great initiative the students at Ashbury college did in partnership with the Children's Hospital of Eastern Ontario (CHEO)...more on that later.
Bought some exciting books - I love a good book so I hit up the bookstore and picked up four! (Which gave me 15% off and a tote bag!) . The books:
- Sketchnoting in the Classroom: A Practical Guide to Deepen Student Learning by Nicole Carter.
- Reimagining Library Spaces: Transform Your Space on Any Budget by Diana Rendina
- Leading from the Library: Help Your School Community Thrive in the Digital Age by Shannon McClintock Miller and William Bass
- Power Up Your Classroom: Reimagine Learning Through Gameplay by (my girls!) Lindsey Blass and Cate Tolnai
I met the Wakelet crew! Walking around in a pack the Wakelet crew is doing some major engagement with their community. It was great to meet them IRL.